2019/04/11
くしゃみが出ても風邪と言い張ります。
花粉症知らず、開発運用部エンジニアのHです。
先日行われた、try! Swift Tokyo 2019で、個人的に気になった「アクセシビリティのためのカラーコントラスト」
の、ダークモード対応について掘り下げようと思います。
そもそもダークモードというのはmacOS Mojaveに導入された機能の一つで、iOS 12.2の時点ではまだ未対応なのですが、
ゆくゆくは実装されるだろうということでmacOS側でどうやって対応するか予習しておきましょう。
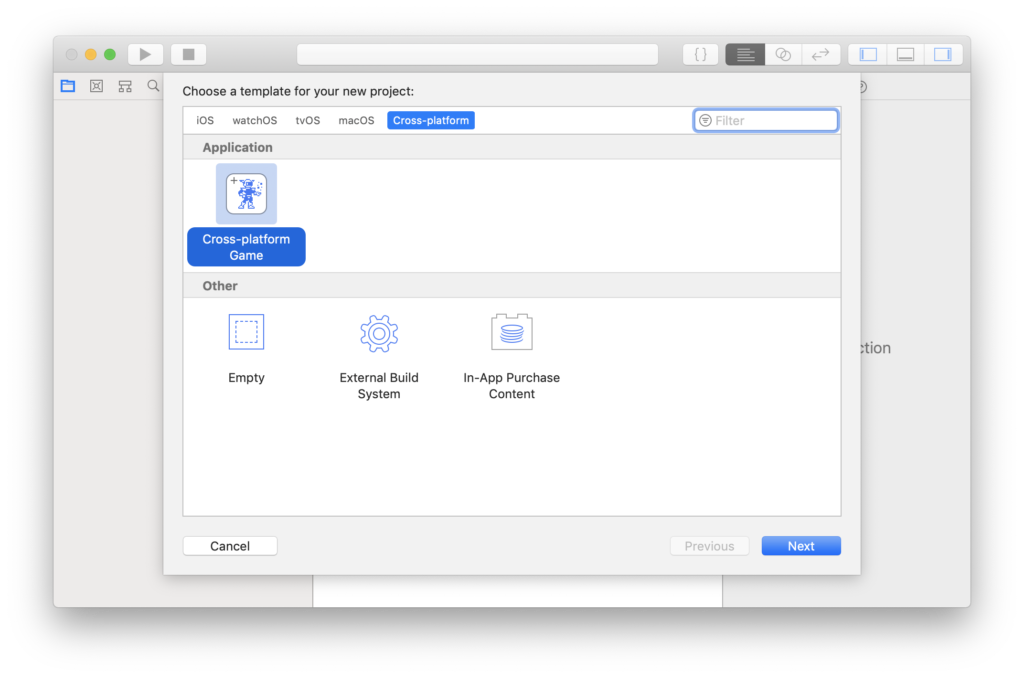
まずは、iOS、macOS間でアセットを共有できるよう、Cross-platformタブより
Cross-platform gameプロジェクトを作成します。

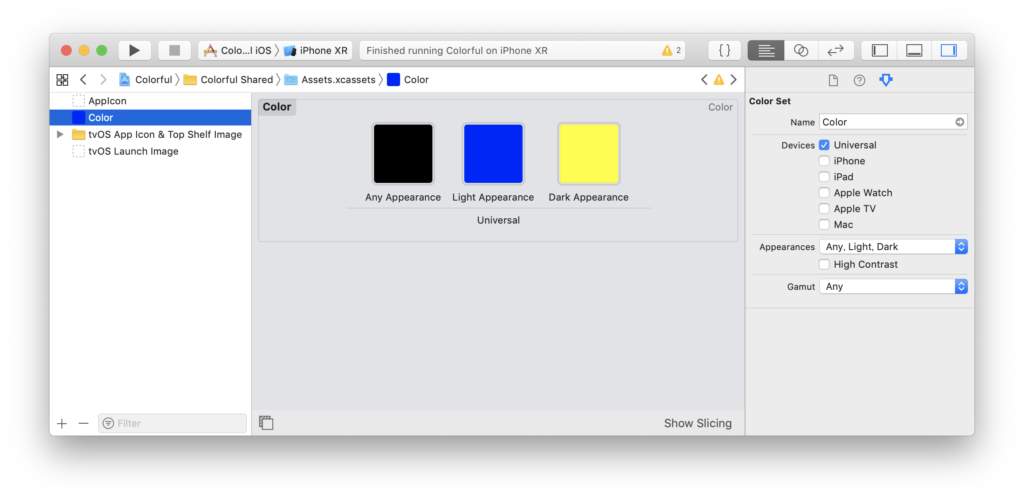
プロジェクトを作成したら、Assets.xcassetsを選択し、+ボタンでNew Color Setを作成します。
Colorを作成したら、属性インスペクタを開き、AppearancesをNone→Any,Light,Darkに変更します。

そうすると、カラーのパネルが
Any Appearance
Light Appearance
Dark Appearance
3つ存在するようになります。
この3つのパネルに別々の色を割り当てて、
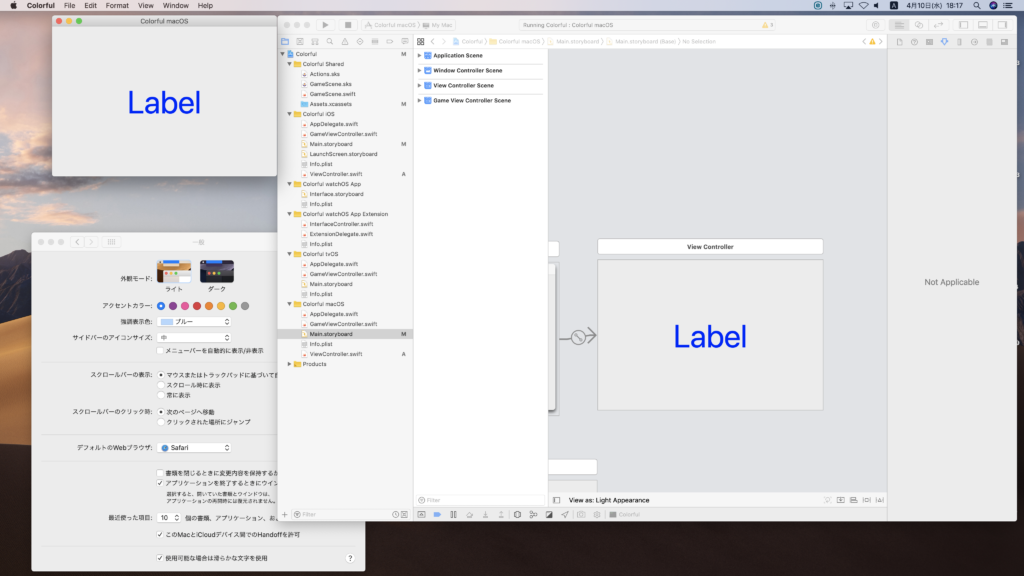
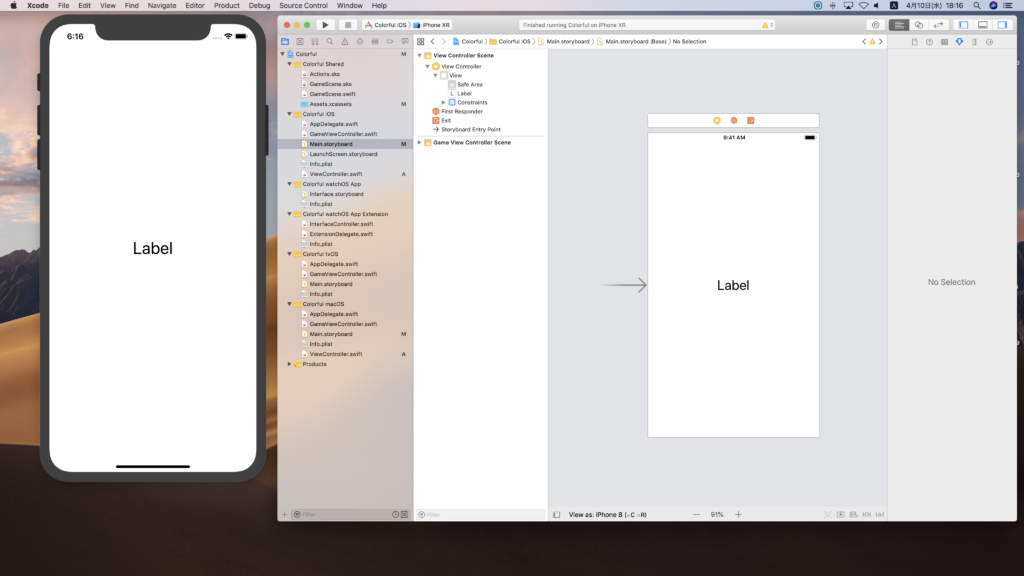
NSViewControllerを作成してこのカラーを指定したラベルを配置するようMacOS用Srotyboardを編集しましょう。
GameViewControllerは今回出番はありません!


今回、
Any Appearanceに黒、
Light Appearanceに青、
Dark Appearanceに黄色
を指定しましたが、
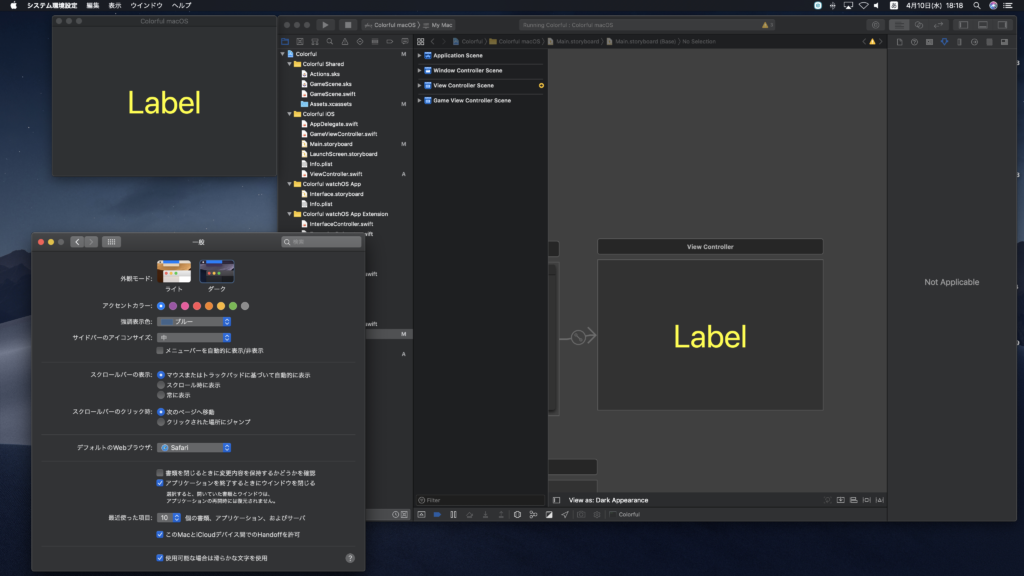
外観モードがライトの場合はLight Appearanceの色、
ダークの場合はDark Appearanceの色
が指定されるのがわかるかと思います。
このカラーをそのままiOSに適用してみます。

ご覧の通り、
未対応であるiOSの場合はAny Appearanceの色である黒が指定されます。
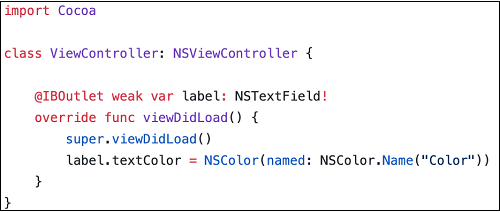
上記はStoryboardで色の指定をしていますが、コードでは以下のようになります。
以下のコードで、ダークからライト、ライトからダークの切り替えも問題なく追従してくれます。

UIColorもNSColorと同等に追従してくれるかは現時点ではわかりませんが、
Color Setは他にもiPhoneやiPadで色を分けたりと環境によって色を出し分ける機能があるので、
今後はAssetsでの色管理も視野に入れてもいいかもしれませんね。
※Amaziaでは一緒にマンガBANG!を作ってくれるエンジニアを募集しています。
詳しくは採用情報をご覧ください。
